視圖(檢視)模型 / ViewModel
主要用於為View提供資料
ViewModel當中的屬性不一定會跟資料表欄位一一對應,因為在該View中
可能存在多個資料表中的資料,也因此在ViewModel設計屬性集合中也會是來自於多個表(可能有join的操作)
一般存放在Models目錄,但非必須。
創建好新的.net5 mvc專案後
在Models目錄新增一個Student Model Class
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Models
{
public class StudentViewModel
{
/// <summary>
/// 學生編號
/// </summary>
public int Id { get; set; }
/// <summary>
/// 學生姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 學生年齡
/// </summary>
public int Age { get; set; }
/// <summary>
/// 學生性別
/// </summary>
public string Sex { get; set; }
}
}
Controller向View傳遞資料
新增一個StudentController.cs
using Microsoft.AspNetCore.Mvc;
using Net5App6.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class StudentController : Controller
{
public IActionResult Show()
{
var model = new StudentViewModel()
{
Id=1,
Name="李曉明",
Age=21,
Sex="男"
};
return View(model);
}
}
}
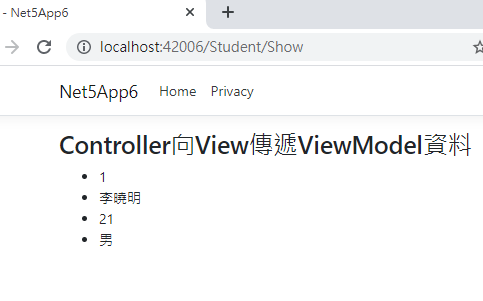
Show檢視
<h3>Controller向View傳遞ViewModel資料</h3>
@model StudentViewModel
<div>
<ul>
<li>@Model.Id</li>
<li>@Model.Name</li>
<li>@Model.Age</li>
<li>@Model.Sex</li>
</ul>
</div>

View向Controller傳遞資料
新增Add Action Method
一個類似表單提交情境
通常會有一個透過Get負責顯示表單畫面的Action
跟表單POST提交的Action
StudentController.cs
using Microsoft.AspNetCore.Mvc;
using Net5App6.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class StudentController : Controller
{
public IActionResult Show()
{
var model = new StudentViewModel()
{
Id=1,
Name="李曉明",
Age=21,
Sex="男"
};
return View(model);
}
/// <summary>
/// 顯示表單
/// </summary>
/// <returns></returns>
[HttpGet]
public IActionResult Add()
{
return View();
}
/// <summary>
/// 表單提交
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
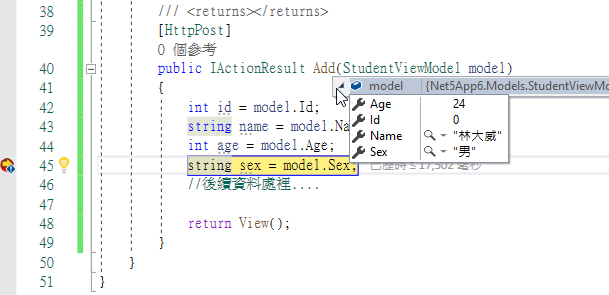
[HttpPost]
public IActionResult Add(StudentViewModel model)
{
int id = model.Id;
string name = model.Name;
int age = model.Age;
string sex = model.Sex;
//後續資料處裡....
return View();
}
}
}
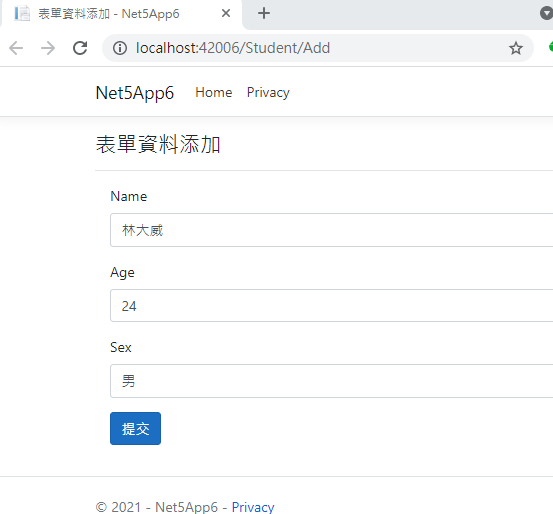
新增好Add檢視
Add.cshtml
@{
ViewData["Title"] = "表單資料添加";
}
@model StudentViewModel
<form asp-controller="Student" asp-action="Add" method="post" class="form-horizontal" style="width:500px">
<div class="form-horizontal">
<h4>@ViewData["Title"]</h4>
<hr />
<div class="form-group">
<label asp-for="Name" class="control-label col-md-2"></label>
<div class="col-md-10">
<input type="text" asp-for="Name" class="form-control" />
</div>
</div>
<div class="form-group">
<label asp-for="Age" class="control-label col-md-2"></label>
<div class="col-md-10">
<input type="text" asp-for="Age" class="form-control" />
</div>
</div>
<div class="form-group">
<label asp-for="Sex" class="control-label col-md-2"></label>
<div class="col-md-10">
<input type="text" asp-for="Sex" class="form-control" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="提交" class="btn btn-primary" />
</div>
</div>
</div>
</form>
運行之後可以模擬輸入完表單資料提交


本篇也已同步發表至個人部落格
https://coolmandiary.blogspot.com/2021/08/net-core14viewmodelcontrollerview.html
